3D-PDF Export#
Der 3D-PDF-Export erstellt ein PDF-Dokument mit eingebetteter 3D-Grafik. Der Export ist insbesondere auf Tragwerksmodelle und Bewehrung ausgerichtet.
Klicke auf die Registerkarte BiMTOOLS
 Gruppe 3D-PDF Export
Gruppe 3D-PDF Export 
 (Export)
(Export)Der Einstellungsdialog wird angezeigt.
Wähle die gewünschten Einstellungen und bestätige mit OK.
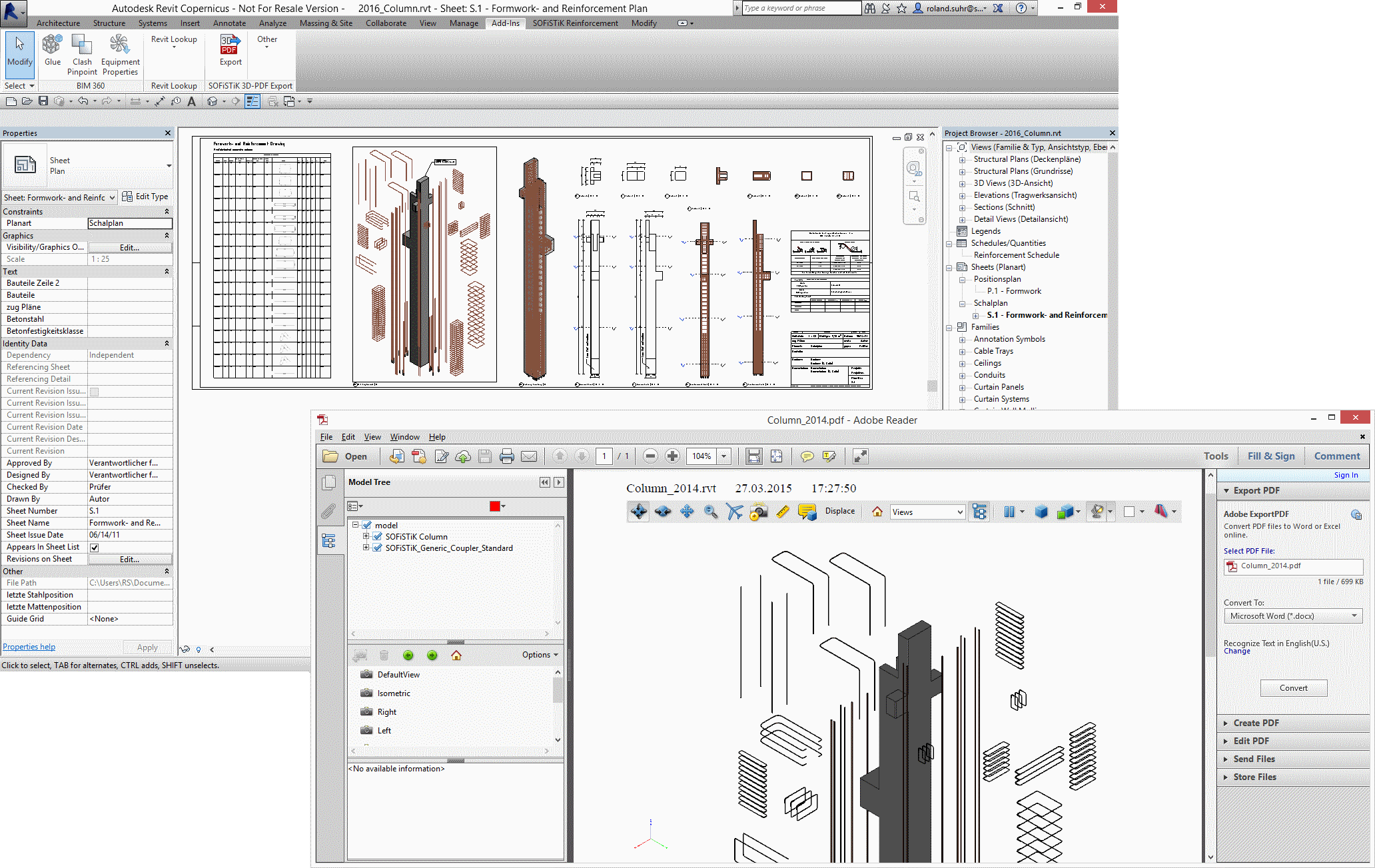
Die PDF-Datei wird erstellt und im Projektordner gespeichert.
Tipp
Wenn die Option „Verwende aktuelle Ansicht“ aktiviert ist, exportiert das Programm die Geometrie, die die aktive Ansicht darstellt, unter Berücksichtigung von Schnittrahmen, Verschiebungen und anderen Ansichts abhängigen Merkmalen.

Dialog 3D-PDF-Exporteinstellungen#
Der Einstellungsdialog bietet Optionen zu Qualität, Aussehen und exportierte Parameter.
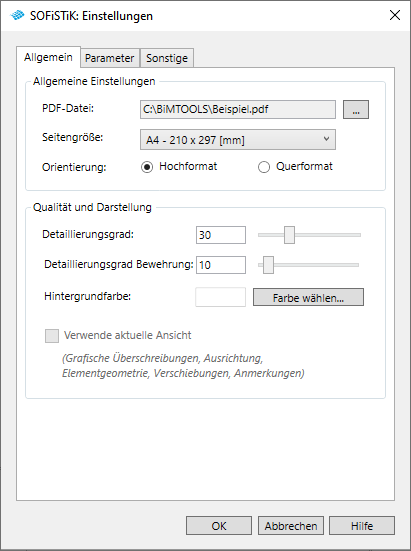
Registerkarte Allgemein#
Auf der Registerkarte Allgemein findest Du die folgenden Haupteinstellungen für den Export.

Allgemeine Einstellungen#
PDF-Datei. Der Pfad, unter dem die PDF-Datei abgespeichert wird.
Seitengröße. Definiert die Abmessungen der Seite, in die das 3D-Modell eingebettet wird. Die möglichen Optionen sind: „A3 - 297 x 420 [mm]“, „A4 - 210 x 297 [mm]“, „A5 - 148 x 210 [mm]“, „B4 - 250 x 353 [mm]“, „B5 - 176 x 250 [mm]“, „Letter – 8,5 x 11 [inches]“ und „Legal – 8,5 x 14 [inches]“.
Orientierung. Die Optionen sind Hochformat und Querformat.
Qualität und Darstellung#
Detaillierungsgrad. Dieser Parameter steuert die Qualität des Netzes, das generiert wird, um die Elemente darzustellen. Der Wert muss zwischen 0 und 100 liegen.
Detaillierungsgrad Bewehrung. Ähnlich wie beim vorherigen Parameter wird die Qualität des Netzes, das die Bewehrungselemente (Bewehrungsstab, Bewehrungsstabsätze, Flächenbewehrung und Pfadbewehrung) darstellt, gesteuert. Der Wert muss zwischen 0 und 100 liegen.
Hintergrundfarbe. Die als Hintergrund im PDF-Dokument verwendete Standardfarbe.
Wenn die Option „Verwende aktuelle Ansicht“ aktiviert ist, exportiert das Programm die Geometrie, die die aktive Ansicht darstellt, unter Berücksichtigung von Schnittbereich, Verschiebungen und anderen Ansichts abhängigen Eigenschaften.
Vorsicht
Der Detaillierungsgrad (insbesondere für die Bewehrung) beeinflusst die Größe der PDF-Datei stark.
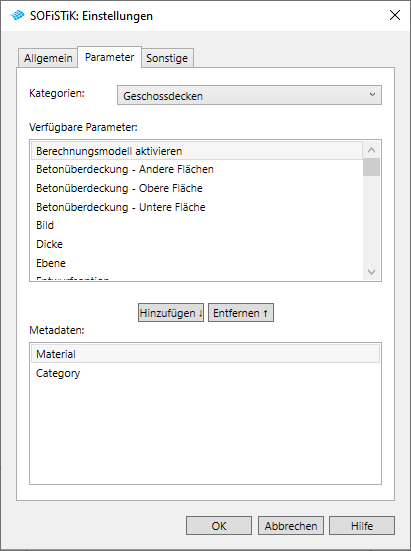
Registerkarte Parameter#
Auf der Registerkarte Parameter können die zu exportierenden Parameter für jeden Kategorie einzeln ausgewählt werden.

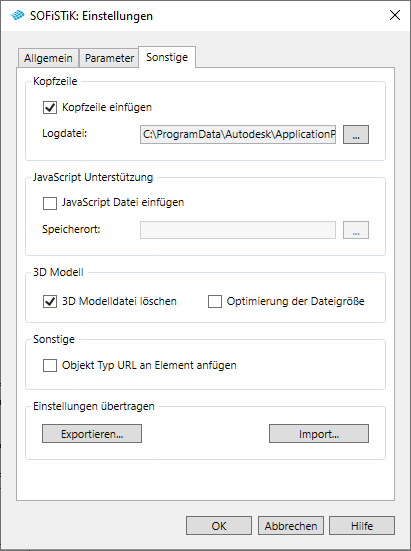
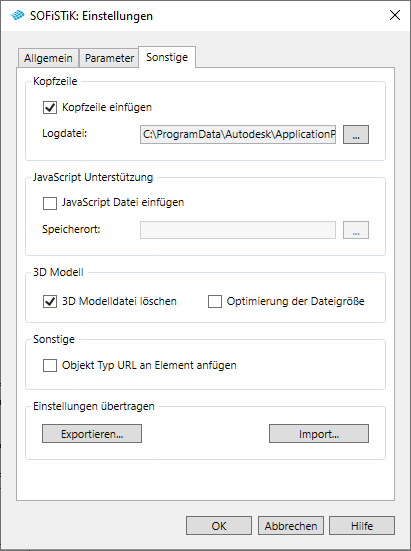
Registerkarte Sonstige#
Auf der Registerkarte Sonstige können zusätzliche Definitionen, Java/U3D-Unterstützung und eine Kopfzeile hinzugefügt werden.

Kopfzeile#
Kopfzeile einfügen. Wenn diese Option aktiviert ist, wird eine vordefinierte Kopfzeile oben auf der Seite in die PDF-Datei eingefügt. Das Format ist: „Projektname / Datum / Uhrzeit / SOFiSTiK“.
Logdatei. Der Pfad zu der Datei, die als Logo in der Kopfzeile des Dokuments verwendet wird.
JavaScript Unterstützung#
Fügen Sie eine JavaScript Datei hinzu. Wenn diese Option aktiviert ist, kannst Du ein JavaScript auswählen, das in das 3D-Modell aufgenommen werden soll.
Speicherort. Wähle eine JavaScript-Datei, die in das 3D-Modell eingefügt wird.
U3D#
3D Modelldatei löschen. Wenn aktiviert, wird die U3D-Datei nach dem Erstellen der PDF-Datei gelöscht. Die U3D-Datei kann manuell in andere PDF-Dateien eingebunden oder mit einem speziellen Viewer wie MeshLab geöffnet werden.
Optimierung der Dateigröße. Wenn aktiviert, erstellt 3D PDF Export die Datei mit optimierter Größe.
Diverses#
Objekt Typ URL an Element anfügen. Wenn aktiviert, wird die angehängte URL-Adresse per Doppelklick auf das Element geöffnet.
Einstellungen übertragen#
Exportieren. Du kannst die aktuellen Einstellungen als (.dat)-Datei im gewählten Verzeichnis speichern.
Import. Du kannst eine bereits vorhandene Einstellungsdatei öffnen und in das aktuelle Projekt laden.
Workflow#
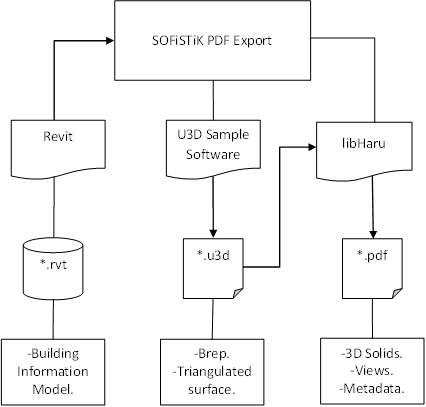
Der Prozess zur Erzeugung eines 3D-PDF-Datei mit SOFiSTiK 3D-PDF-Export erfolgt in drei Schritten:
Ermitteln der geometrischen Daten aller Revit-Elemente und Organisieren als eine Sammlung von 3D-Objekten, die durch ein trianguliertes Netz gebildet werden.
Erstellen einer U3D-Datei mit den zuvor gesammelten geometrischen Daten.
Generieren einer Standard-PDF-Datei und Einbettung des 3D-Modells, das im U3D-Format gespeichert wurde, auf einer Seite.
Um diesen Workflow zu vervollständigen, werden zwei externe Bibliotheken implementiert. Erstens, um die erforderliche U3D-Datei zu erstellen, eine Open-Source-Bibliothek namens „Universal 3D Sample Software“; dieser ermöglicht das Schreiben, Lesen und Bearbeiten von Daten im angegebenen Format. Die vollständige Bibliothek und der Quellcode finden Sie auf der folgenden Webseite:
http://sourceforge.net/projects/u3d/develop
Andererseits wird die PDF-Datei mit Hilfe einer anderen externen Bibliothek erstellt, beispielsweise „libHaru“, einer kostenlosen, plattformübergreifenden Open-Source-Bibliothek zum Generieren von PDF-Dateien. libHaru kann verschiedene Arten von externen Objekten in ein PDF-Dokument einbinden, beispielsweise U3D-Dateien. Die Version 2.3.0 ist im SOFiSTiK-PDF-Export enthalten, ebenfalls sind zwei weitere Bibliotheken nach den Anforderungen von libHaru implementiert: zlib (v 1.2.5) und libpng (1.5.8). Die vollständige Bibliothek und der Quellcode finden Sie auf der folgenden Webseite:
Zusammenfassend lässt sich der Workflow „SOFiSTiK 3D-PDF-Export“ wie folgt darstellen:

Java-Script-Support#
JavaScript-Support erweitert die Möglichkeiten, 3D-Objekte und deren Aussehen programmgesteuert zu ändern.
Fügen Sie JavaScript-Dateien in das Projekt mit Einstellungen Dialog (Registerkarte Sonstige)
Erstelle eine JavaScript-Datei mit deinem eigenen Code oder verwende das vorbereitete Beispiel
Klicke auf die Registerkarte BiMTOOLS
 Gruppe 3D-PDF Export
Gruppe 3D-PDF Export 
 (Export)
(Export)
- Der Einstellungsdialog wird angezeigt.

In Registerkarte Sonstige, aktiviere ‚JavaScript Datei einfügen‘ und wähle das Verzeichnis der richtigen JavaScript-Datei in ‚Speicherort‘.
Überprüfe die sonstigen Einstellungen und klicke auf OK, um eine 3D-PDF-Datei zu erstellen.
Beispiel#
Sie können den folgenden Code verwenden, um eine Java-Script-Datei zu erstellen.
Erstelle und öffne eine neue „.txt“-Datei.
Kopiere den gesamten Code, füge ihn in die „.txt“-Datei ein, speichere und schließen die Datei.
Ändere die Dateiendung in „.js“
Das folgende JavaScript-Beispiel ermöglicht es, die Farbe eines Elements temporär zu ändern, wenn der Cursor darauf zeigt.
function ModelPartObject()
{
this.mouseEventHandler = null;
this.mesh = null;
}
function MouseSelectionObject()
{
owner = this;
var DEFAULT_RENDER_MODE = "solid outline";
var DEFAULT_MOUSE_OVER_RENDER_MODE = "illustration";
var DEFAULT_MOUSE_DOWN_RENDER_MODE = "illustration";
var DEFAULT_SELECTED_RENDER_MODE = "illustration";
var defaultRenderMode = DEFAULT_RENDER_MODE;
var mouseOverRenderMode = DEFAULT_MOUSE_OVER_RENDER_MODE;
var mouseDownRenderMode = DEFAULT_MOUSE_DOWN_RENDER_MODE;
var selectedRenderMode = DEFAULT_SELECTED_RENDER_MODE;
var mousePart = -1;
var selectedPart = -1;
var initialized = false;
var numberOfModelParts = 0;
var atLeastOnePartHasBeenCreated = false;
var camera = this.scene.cameras.getByIndex( 0 );
var generalMouseEventHandler = new MouseEventHandler();
var maxNumModelParts = this.scene.meshes.count;
var modelPart = new Array( maxNumModelParts );
for (p=0; p<maxNumModelParts; p++)
{
modelPart[p] = new ModelPartObject();
}
generalMouseEventHandler.onMouseDown = true;
generalMouseEventHandler.onMouseMove = true;
generalMouseEventHandler.onMouseUp = true;
generalMouseEventHandler.onEvent = function( event )
{
if ( event.isMouseUp)
{
if ( mousePart != -1 )
{
modelPart[ mousePart ].mesh.renderMode = defaultRenderMode;
mousePart = -1;
}
}
}
runtime.addEventHandler( generalMouseEventHandler );
this.myMouseHandlingFunction = function( event )
{
var m = 0;
var lookingForMesh = true;
while ( lookingForMesh )
{
if ( this.target == modelPart[m].mesh )
{
lookingForMesh = false;
if ( event.isMouseOver )
{
if ( ! event.leftButtonDown )
{
mousePart = m;
modelPart[ m ].mesh.renderMode = mouseOverRenderMode;
}
}
if ( event.isMouseOut )
{
if (( ! event.leftButtonDown ))
{
mousePart = -1;
modelPart[ m ].mesh.renderMode = defaultRenderMode;
}
}
if ( event.isMouseDown )
{
mousePart = m;
modelPart[ m ].mesh.renderMode = mouseDownRenderMode;
}
if ( event.isMouseUp )
{
if ( selectedPart != -1 )
{modelPart[ selectedPart ].mesh.renderMode = defaultRenderMode; }
selectedPart = m;
mousePart = -1;
}
}
m ++;
if ( m > numberOfModelParts - 1 )
{lookingForMesh = false;}
}
}
this.getMeshesFromModel = function()
{
numberOfModelParts = 0;
for (p=0; p<this.scene.meshes.count; p++)
{
var modelMesh = this.scene.meshes.getByIndex( p );
if ( modelMesh.material )
{
modelPart[ numberOfModelParts ].mesh = modelMesh;
if ( ! atLeastOnePartHasBeenCreated )
{atLeastOnePartHasBeenCreated = true;}
numberOfModelParts ++;
}
}
}
this.initialize = function()
{
if ( ! initialized )
{
owner.getMeshesFromModel();
for (var m=0; m<numberOfModelParts; m++)
{
modelPart[m].mouseEventHandler = new MouseEventHandler();
modelPart[m].mouseEventHandler.onMouseMove = true;
modelPart[m].mouseEventHandler.onMouseDown = true;
modelPart[m].mouseEventHandler.onMouseUp = true;
modelPart[m].mouseEventHandler.onMouseOver = true;
modelPart[m].mouseEventHandler.onMouseOut = true;
modelPart[m].mouseEventHandler.target = modelPart[m].mesh;
modelPart[m].mouseEventHandler.onEvent = owner.myMouseHandlingFunction;
runtime.addEventHandler( modelPart[m].mouseEventHandler );
}
for (p=0; p<this.scene.meshes.count; p++)
{
var mesh = this.scene.meshes.getByIndex(p);
if ( mesh.material )
{mesh.renderMode = defaultRenderMode;}
}
initialized = true;
}
return initialized;
}
this.setAllPartsToDefaultRenderMode = function()
{
for (var m=0; m<numberOfModelParts; m++)
{modelPart[m].mesh.renderMode = defaultRenderMode;}
}
this.selectPart = function( partName )
{owner.selectPartByIndex( getPartIndexFromName( partName ) );}
this.unSelectPart = function( partName )
{owner.unSelectPartByIndex( getPartIndexFromName( partName ) );}
this.selectPartByIndex = function( partIndex )
{
selectedPart = partIndex;
modelPart[ selectedPart ].mesh.renderMode = selectedRenderMode;
}
this.unSelectPartByIndex = function( partIndex )
{
if ( partIndex == selectedPart )
{
modelPart[ selectedPart ].mesh.renderMode = defaultRenderMode;
selectedPart = -1;
}
}
this.incrementSelectedPart = function()
{
if ( selectedPart == -1 )
{owner.selectPartByIndex( 0 );}
else
{
var previouslySelectedPart = selectedPart;
owner.unSelectPartByIndex( selectedPart );
var nextPart = previouslySelectedPart + 1;
if ( nextPart >= numberOfModelParts )
{nextPart = 0;}
owner.selectPartByIndex( nextPart );
}
}
this.decrementSelectedPart = function()
{
if ( selectedPart == -1 )
{owner.selectPartByIndex( 0 );}
else
{
var previouslySelectedPart = selectedPart;
owner.unSelectPartByIndex( selectedPart );
var nextPart = previouslySelectedPart - 1;
if ( nextPart < 0 )
{nextPart = numberOfModelParts - 1;}
owner.selectPartByIndex( nextPart );
}
}
this.getSelectedPartName = function()
{
result = "there is no selected part";
if ( selectedPart != -1 )
{result = modelPart[ selectedPart ].mesh.name; }
return result;
}
this.unSelectSelectedPart = function()
{owner.unSelectPartByIndex( selectedPart );}
this.setDefaultRenderMode = function( renderMode )
{
defaultRenderMode = renderMode;
owner.setAllPartsToDefaultRenderMode();
}
this.setMouseOverRenderMode = function( renderMode )
{mouseOverRenderMode = renderMode;}
this.setMouseDownRenderMode = function( renderMode )
{mouseDownRenderMode = renderMode;}
this.setSelectedRenderMode = function( renderMode )
{selectedRenderMode = renderMode;}
this.setAllMouseSelectionPartsToDefaultRenderMode = function()
{setAllPartsToDefaultRenderMode();}
this.getPartIndexFromName = function ( partName )
{
var index = -1;
for (m=0; m<numberOfModelParts; m++)
{
if ( partName == modelPart[m].mesh.name )
{index = m;}
}
return index;
}
owner.initialize();
return this;
}
var mouseMoved=MouseSelectionObject();